文字や図形がアニメのように変形し、動く技術、
モーショングラフィックスという分野は、動画制作が恒常化した現代において
CMや映画での企業ロゴやテレビのテロップ、ゲームやアプリのインターフェースに至るまで、
私たちの生活には切っても切れない映像分野の1つといっても、過言ではございません。
娯楽の幅が広くなった現代では、動画制作を仕事にしていない方でも、
趣味で自作動画を作っている、或いは作ってみたいという方も多くいることでしょう。
しかし録画した動画を繋ぐことで作品が出来る映像制作とは異なり、コンピュータで1から動きを生み出していくモーショングラフィックスの制作は、独学では多くの壁が立ちはだかります。
そもそも、「こういう動きをしたい」「この映像のような動きを作りたい」という目標があったとしても、どうやって出来るのか、どうやってそれを調べたらいいのかで躓く人間は決して少なくないと思います。
今回はそういった方々に手を差し伸べてくれる魔法の様なサイト、
通称モーション周期表をご紹介いたします。
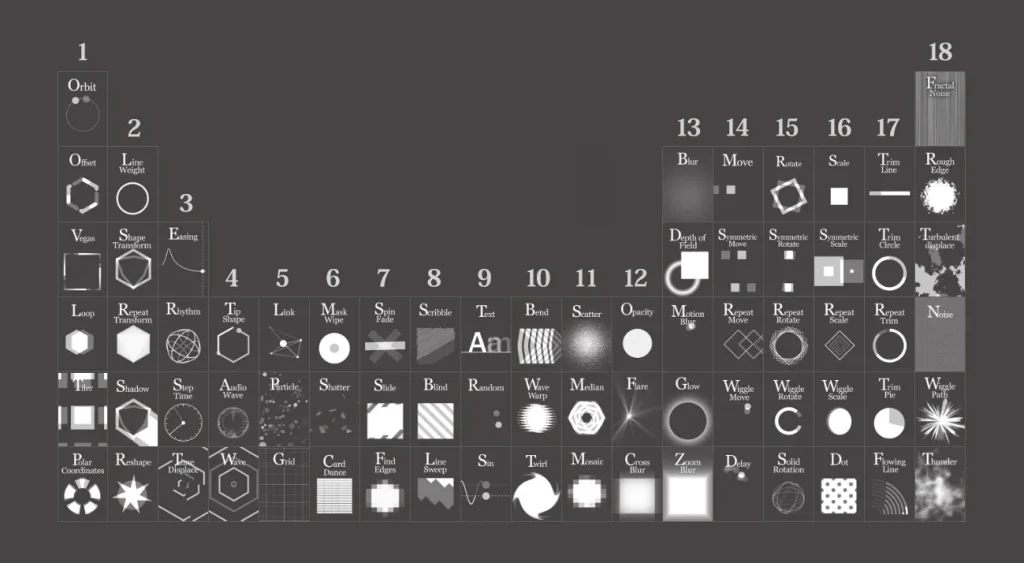
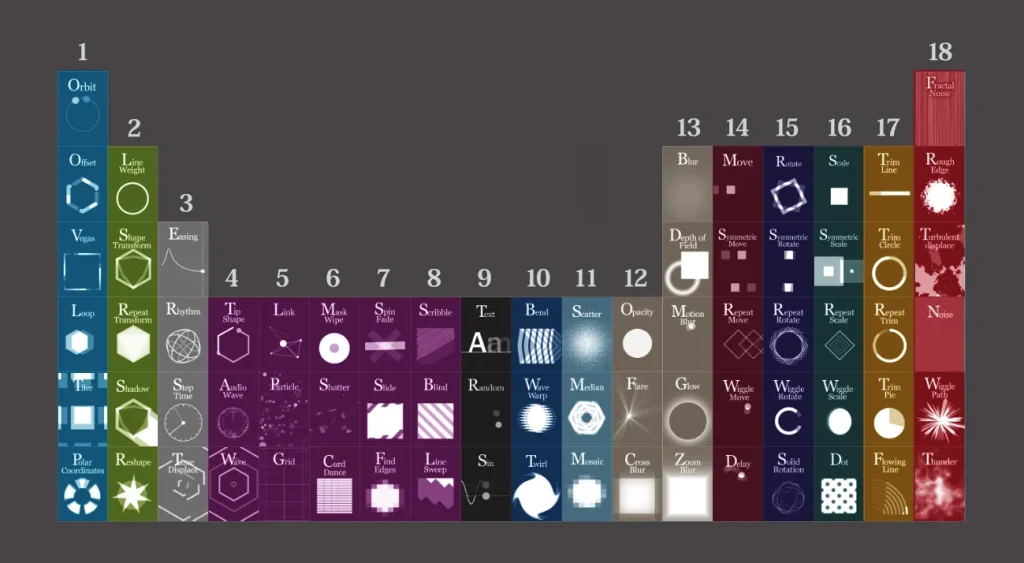
モーション周期表 – Motion Periodic Table –
http://foxcodex.html.xdomain.jp/
義務教育時代、科学で学んだ元素周期表に似て非なるこの表は、
モーショングラフィックスを制作する上で主に使用される制作ソフト
Adobe After Effectsの代表的な動きや効果を、元素周期表のように並べたサイトです。

適当に色んなモーションを周期表に当てはめたわけでは勿論ございません。
1~18族に分類し、同族は縦列で類似性が持たれています。

1族はオフセット・回転系
2族は変形系
3族は時間操作系などに分類されており、
重要な(使用頻度の高い)モーションは上に配置されております。
実際に使ってみましょう。
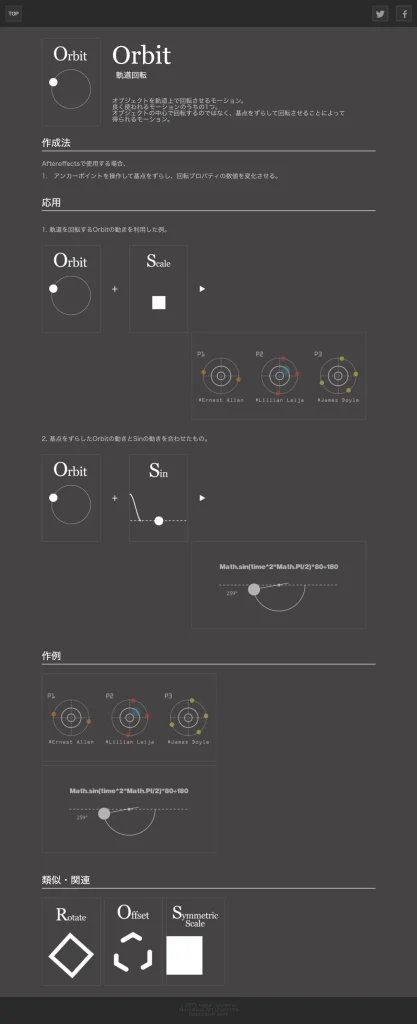
例えば元素周期表で水素に当たる部分をクリックすると…

このようにAfter Effects での作成方法は勿論、
応用や作例まで大ボリュームでした。
この周期表を用いる事で、
映像のアイデア帳として使用できるのは勿論、
例えば仕組みの分からないモーションの
逆引き辞典として使用できるなど、
あらゆるモーショングラフィックスへの
理解が深まるでしょう。
学生時代のドリルかのように
周期表を上から下まで1つずつマスターしていく、
という方法も面白いかもしれませんね。
見ながら私も試しに作ってみましたが、すぐに目指していた動きが作れました。
一見何が起こっているのか理解出来ない動きでも、
その動きを構成しているそれぞれの要素(モーションの元素)を知っていれば、
理解し作ることも出来るという理論のもと、美大での卒業制作として作成されたこちらのサイト。
サイトが作られたのは2015年ですが、時間の経った今でも多くのクリエイターの道標となっている事は間違いないでしょう。
閲覧するだけでも楽しく学習することが出来ますので、是非一度足を運んでみてはいかがでしょうか。
モーション周期表 – Motion Periodic Table –
http://foxcodex.html.xdomain.jp/
今回はここまで。
またお会いしましょう。Somaでした。