こんにちは。久しぶりの投稿となってしまいました。クリエイター兼PRコンサルタントをしておりますMizです。
さて、本日は【Mizのカンタンillustrator講座】ということで(勝手に 笑)、Adobeの数あるソフトの中でも私が一番好きなillustratorで簡単にテキストをモリモリのタイトルにしてしまうやり方をお伝えします!
チラシやポスターなどでよく目にする、あの立体的なタイトルテキストです!
テキストとしての属性を損なわずにモリモリに見せる方法ですので、是非皆様もやってみてくださいね!
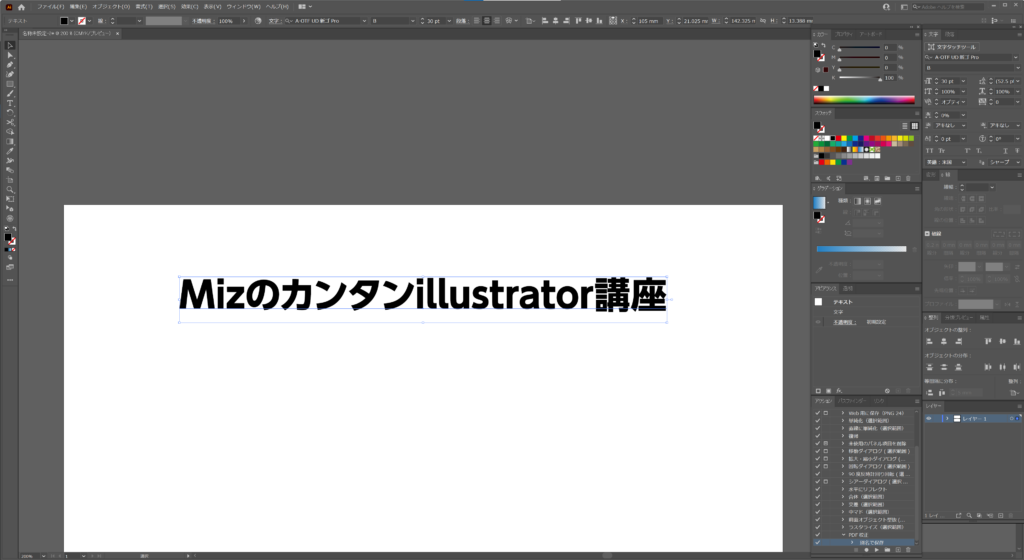
まずはテキストを打とう

今回私が使用しているのはモリサワの「A-OTF UD新ゴ Pro」で、太さは「B」、フォントサイズは「30」にしています。
立体的にしたり、テキストにモリモリの装飾をするときは太めにした方がやり易いですよ!
テキストを骨抜き状態にしよう

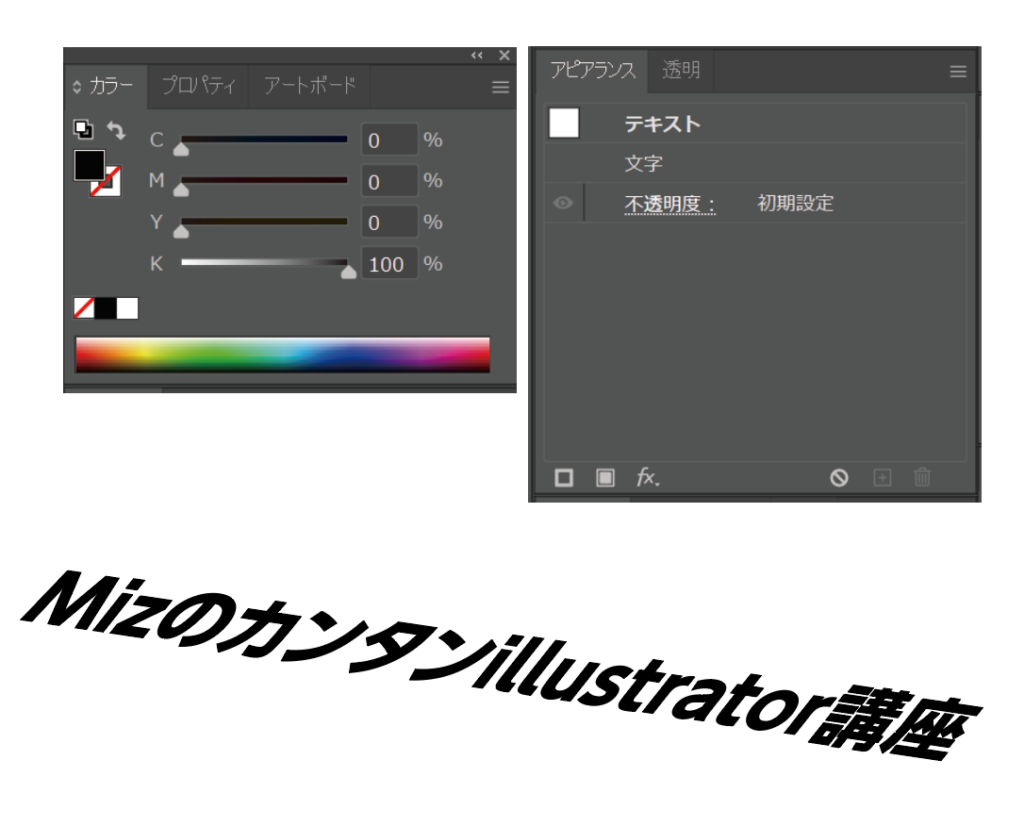
テキストを打つと、デフォルトで「黒」色が入っています。
こちらを「なし」にして、何も見えない状態にしましょう。
何も見えなくなってしまいますが、アウトライン表示(winの場合はctrl+Y、macの場合はcmd+Y)をすると、テキストが存在しているのがわかります。
文字通り、骨のみの状態にしました。これからこの骨のテキストに、装飾となる「服」を着せていきましょう。
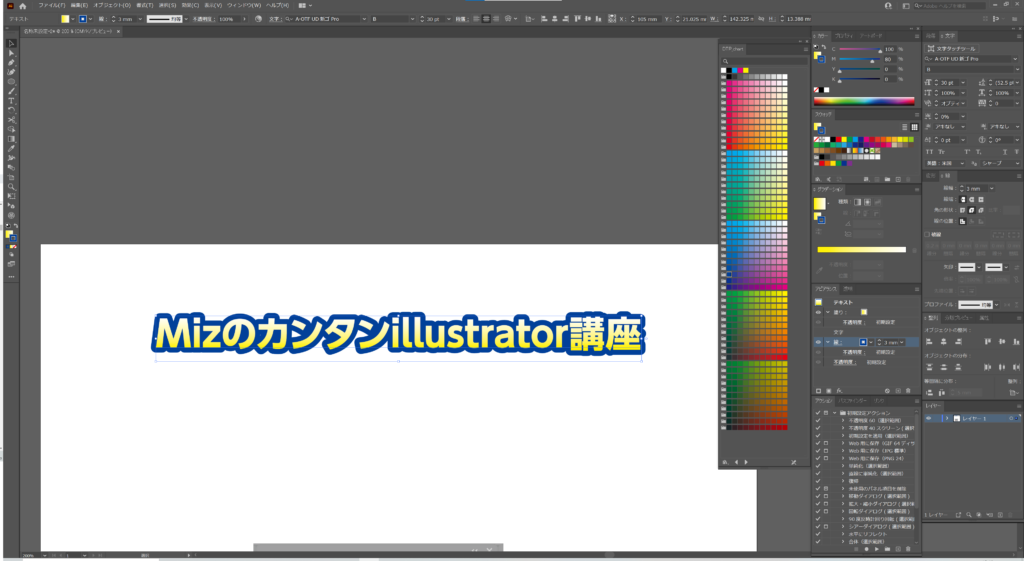
アピアランスで「塗り」と「線」を入れよう

アピアランスウインドウを表示し、左下のアイコンから新規塗りと新規線を追加しましょう。
私は塗りに白から黄色のグラデーション、線に紺色の線を3mm入れました。
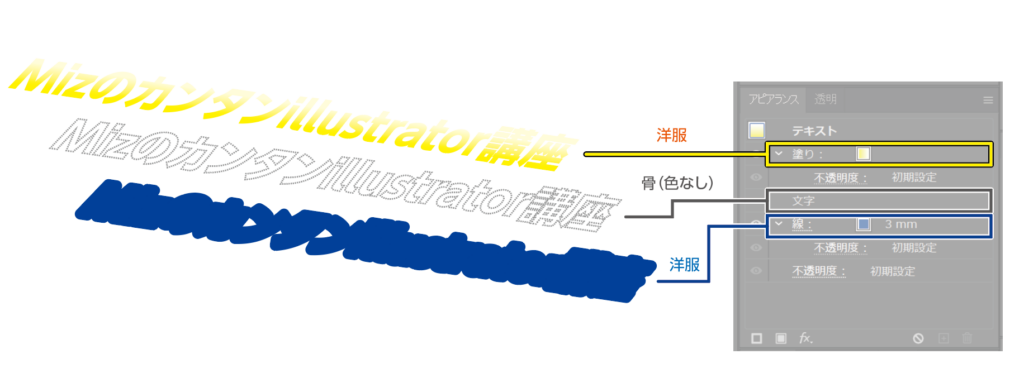
ここで、アピアランスについて少しご説明します。
アピアランスって何?
デフォルトでテキストを入力した際に入っている「黒」色は、テキスト自体に入っている色です。
わかりやすく例えると、骨自体に色を付けていることになります。
これでは、この色を違う色に変更することはできますが、動かしたり、立体的な効果を付けることができません。

一方、アピアランスで追加した塗りと線は、骨の上下に着せた「洋服」なので、骨を変化させることなく自由に装飾をすることができます。
また、アピアランスはテキストとしての属性を保ったまま装飾をしていくことが可能なので、テキストを他の文言に変更したり、スポイトツールで他のテキストに同じ効果を瞬時にコピーすることも可能です。

アピアランスで「効果」を追加しよう
ここからが、アピアランスの真骨頂です。
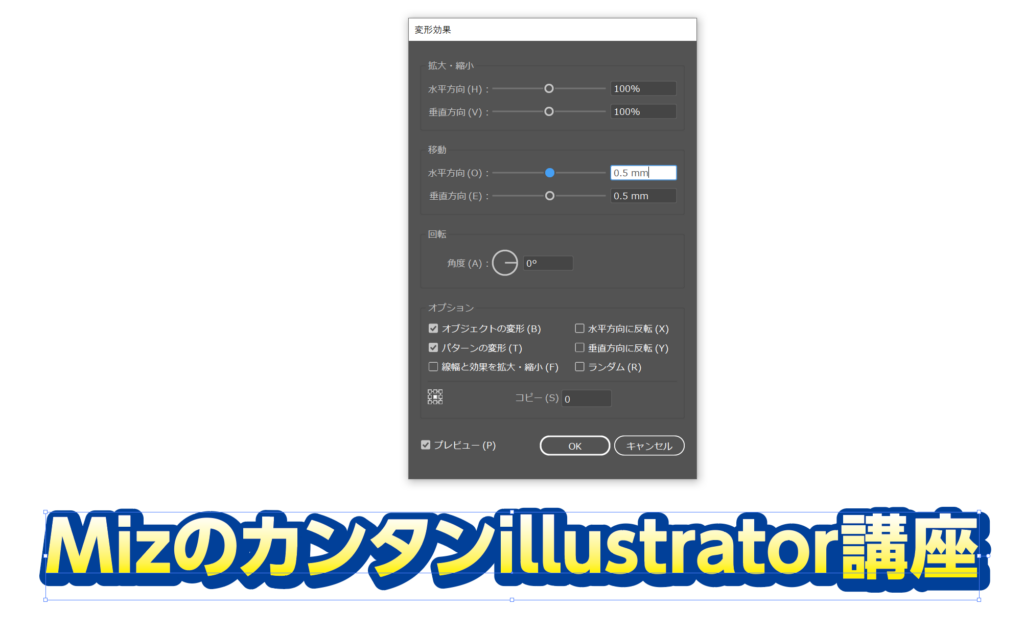
アピアランスウインドウ内の「線」を選択した状態で、ウインドウ左下のアイコン「新規効果を追加」から、「パスの変形」→「変形」と進んでいきましょう。すると、「変形効果」というウインドウが出てきます。
このウインドウ内の「移動」の中にある「水平方向」と「垂直方向」をそれぞれ「0.5mm」と入力してみてください。ウインドウ左下のプレビューにチェックを入れると、すぐに反映されるはずです。
洋服として着せた紺色の線が、水平方向で右に0.5mm、垂直方向で下に0.5mm動きました。
効果を入れる前と比べると、少し手前に出てきているように見えますね!

これらの機能をフル活用して、モリモリのテキストタイトルを作ってみましょう!
【完成版】こうなりました

いかがでしょうか?中々モリモリになったと思います(笑)。
一部にグラデーションを入れたりすると、よりゴージャスになりますよ!
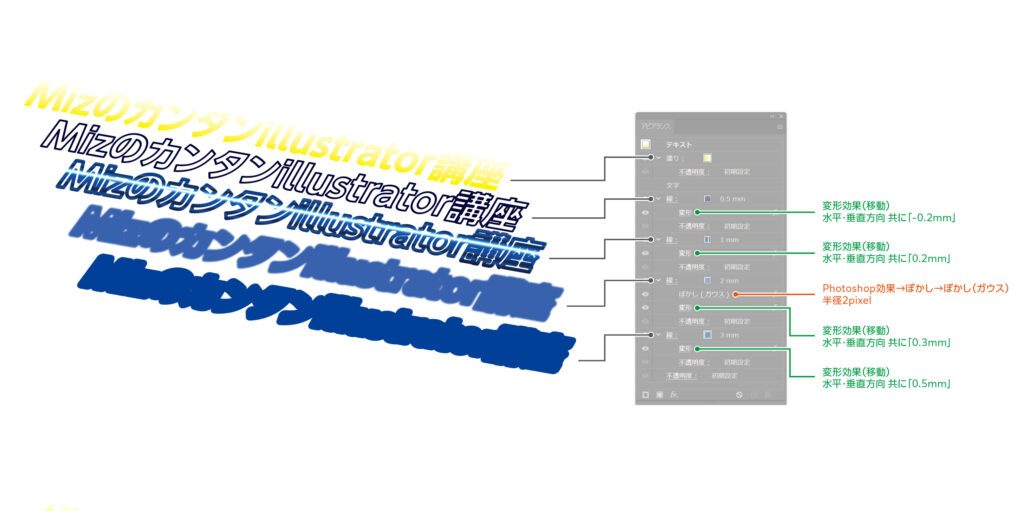
この装飾のアピアランスの詳細も貼っておきますね↓

近くで見ると、こんな感じ。

いかがでしたでしょうか。
illustratorもどんどんアップデートされて、昔はPhotoshopに頼らないとできなかった表現ができるようになってきています。
一度コツをつかんでしまえば、あとはどんな表現にしたいか工夫をするだけですので、是非やってみてくださいね!
ありがとうございました!
