2月は冬の終わりと春の始まりが重なる季節。そして、私の誕生日♥(←何より重要!)

デザインにおいても、寒さの名残を感じさせながら少しずつ春の雰囲気を取り入れることで、視覚的に季節の変化を表現できます。この記事では、冬から春へと移り変わる時期にふさわしい色の使い方を紹介します。
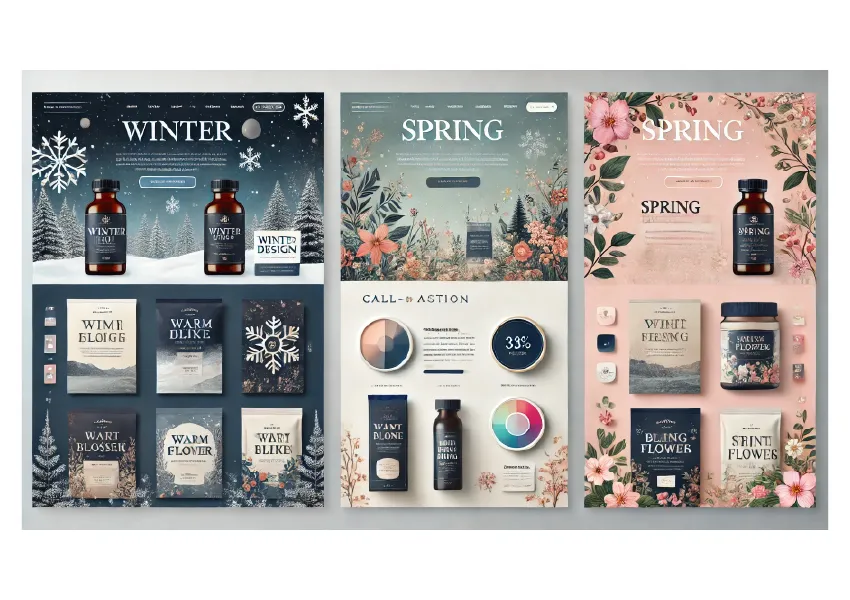
画像はAdobe illustratorのAI機能「生成パターン」にてお送りいたします。
冬の色から春の色へ、自然なグラデーションを作る
冬は深みのある落ち着いた色が多く、春は明るく柔らかい色へと移行していきます。
この変化を意識すると、デザインに季節感を取り入れやすくなります。
冬の色(1月~2月前半)
ディープブルー(静寂・冷たさを表現)

グレージュ(洗練された冬の雰囲気)

ワインレッド(温もりを感じさせるアクセント)

アイスグレー(凛とした冬の空気感)

どれも「冬の冷たい空気」や「寒い時こその温かさ」を感じる素敵な色ですね!
どちらかというと、全体的に暗めの色が多いでしょうか?
春の色(2月後半~3月)
パステルピンク(春の訪れを感じさせる)

ミントグリーン(フレッシュな印象)

ラベンダー(柔らかく落ち着いた春の彩り)

サンドベージュ(ナチュラルで温かみのある印象)

全体的にパステル調、薄くて優しい柔らかい印象が伝わってきます。
デザインの背景などにベタっとひいて、インパクトのあるビタミンカラーなどを引き立ててくれそうです!
カラーパレットの組み合わせ例
私の名刺を使用して、実際にどんな雰囲気になるか試してみましょう。
冬の寒さを残しつつ、春の訪れを感じさせる
アイスグレー × ミントグリーン × ラベンダー
→ 冬の凛とした空気感を残しつつ、春の爽やかさをプラス

落ち着いた冬の雰囲気から、春の柔らかさへ
ディープブルー × サンドベージュ × パステルピンク
→ シックな冬の雰囲気を、春のやわらかいトーンへと移行

冬の温もりを春の彩りへと変化させる
ワインレッド × グレージュ × ミントグリーン
→ 冬の温かみを残しながら、新しい季節への期待感を演出

どれも期間限定としては使いたくなる配色ですね。
今後の弊社の名刺デザインにもご期待ください!
シーズンごとのデザイン活用例
ウェブデザイン
→ 冬の背景を寒色系から、少しずつ明るく優しい色へと変えていく
パッケージデザイン
→ 春の新商品に向け、柔らかいトーンのデザインへシフト
SNS投稿のビジュアル
→ 2月はブルー系多め、3月にかけてピンクやグリーンを増やす

まとめ
2月のデザインでは、まだ冬の雰囲気を残しつつ、春への移り変わりを意識した色選びが重要です。
✔ グレーやディープブルーなどの冬の色をベースに、春の淡い色を少しずつプラス
✔ パステルカラーやベージュ系を使って、柔らかさを演出
✔ デザインのトーンを徐々に明るくし、春への期待感を持たせる
季節感を大切にした色の使い方で、2月ならではの魅力的なデザインを作ってみましょう!
私の誕生日!(←これ大事!)
