こんにちは! Mizukiです。
いきなりですが、何かを学ぶには 楽しんでやることが大事 だと思いませんか‼
遊びながらなんとなくデザインの感覚を学んでいけたら...
そう思い調べてみるといくつか楽しいサイトが見つかりました!
ということで、今回は実際に遊んで楽しかった
デザイン感覚を学べるサイトを6つご紹介していきます!(+おまけ2つ)
メールアドレス等の登録一切不要、手軽に遊べるサイトに絞りました!
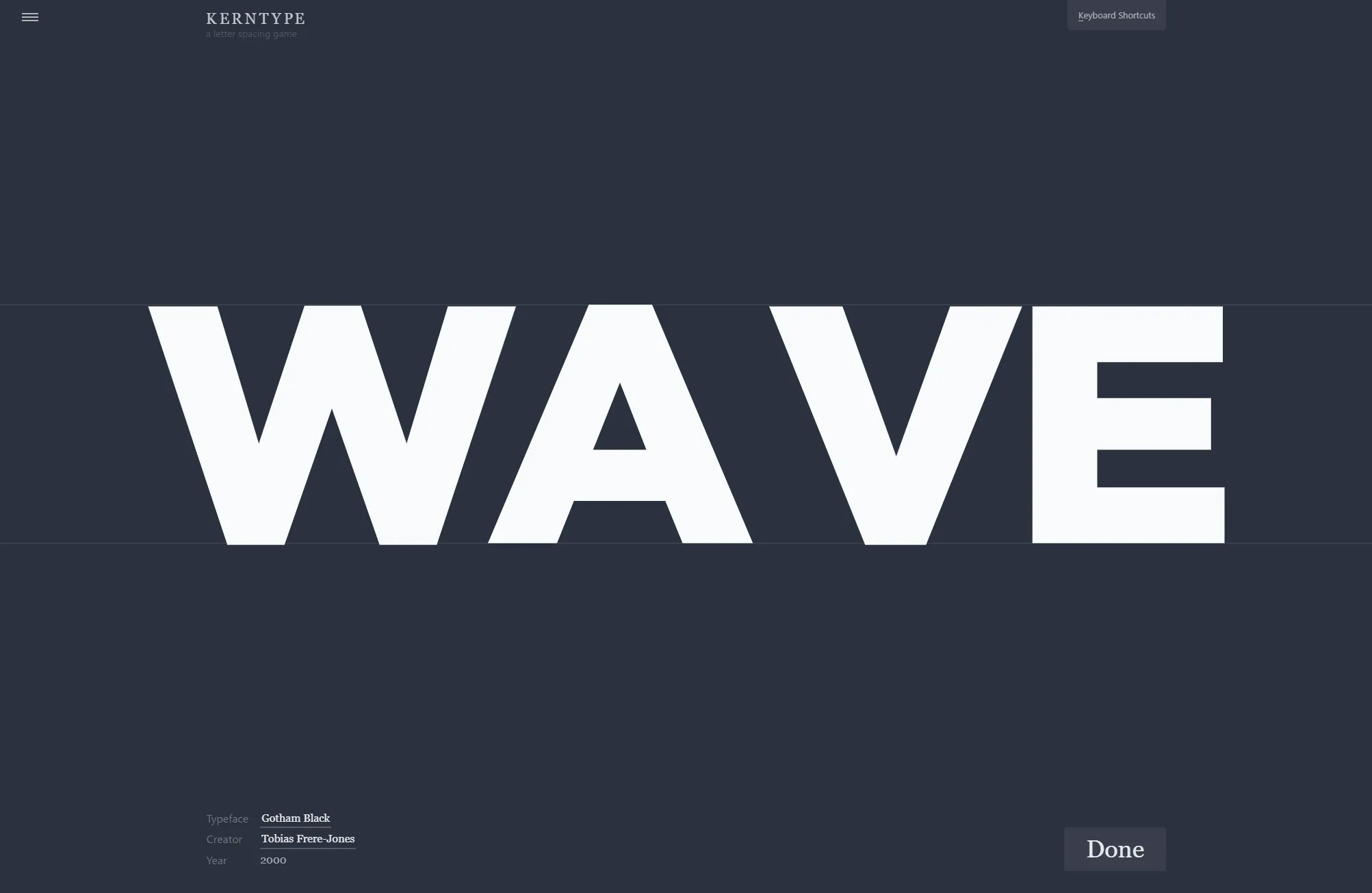
1.KERNTYPE(文字間隔を学べるゲーム)

最初の何問かやってみましたがとても面白かったです。
答え合わせの時に自分の回答と答えが重なって見えるので、なんとなくの感覚がつかめて勉強になりました!
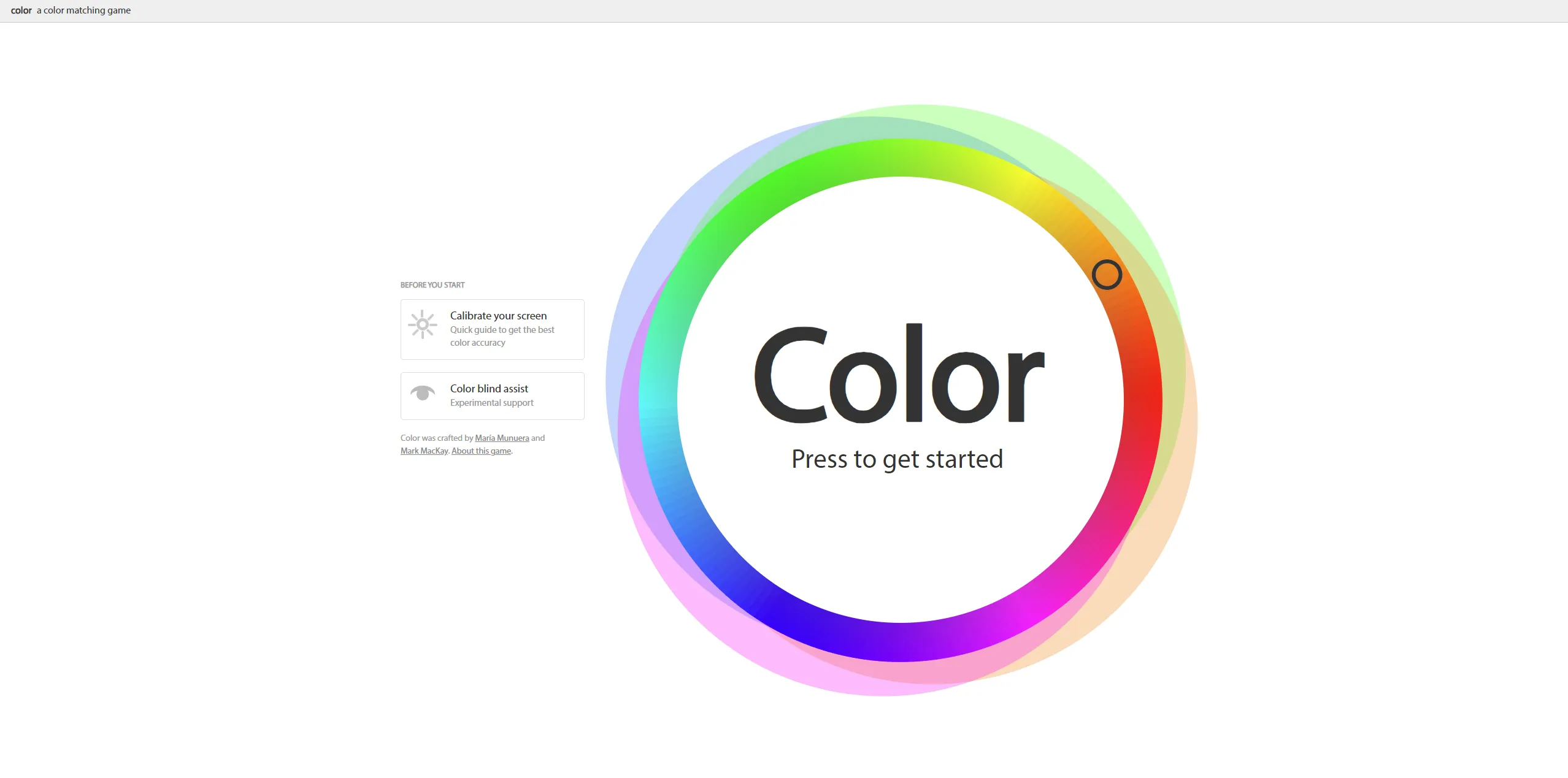
2.color(色彩感覚を学べるゲーム)
 最初の画面でマウス(指)でぐるぐる動かすだけでも輪っかの動きがきれいで見ていて楽しいです。
最初の画面でマウス(指)でぐるぐる動かすだけでも輪っかの動きがきれいで見ていて楽しいです。
正解の色はぴったりとそろうのでわかりやすいと思います!
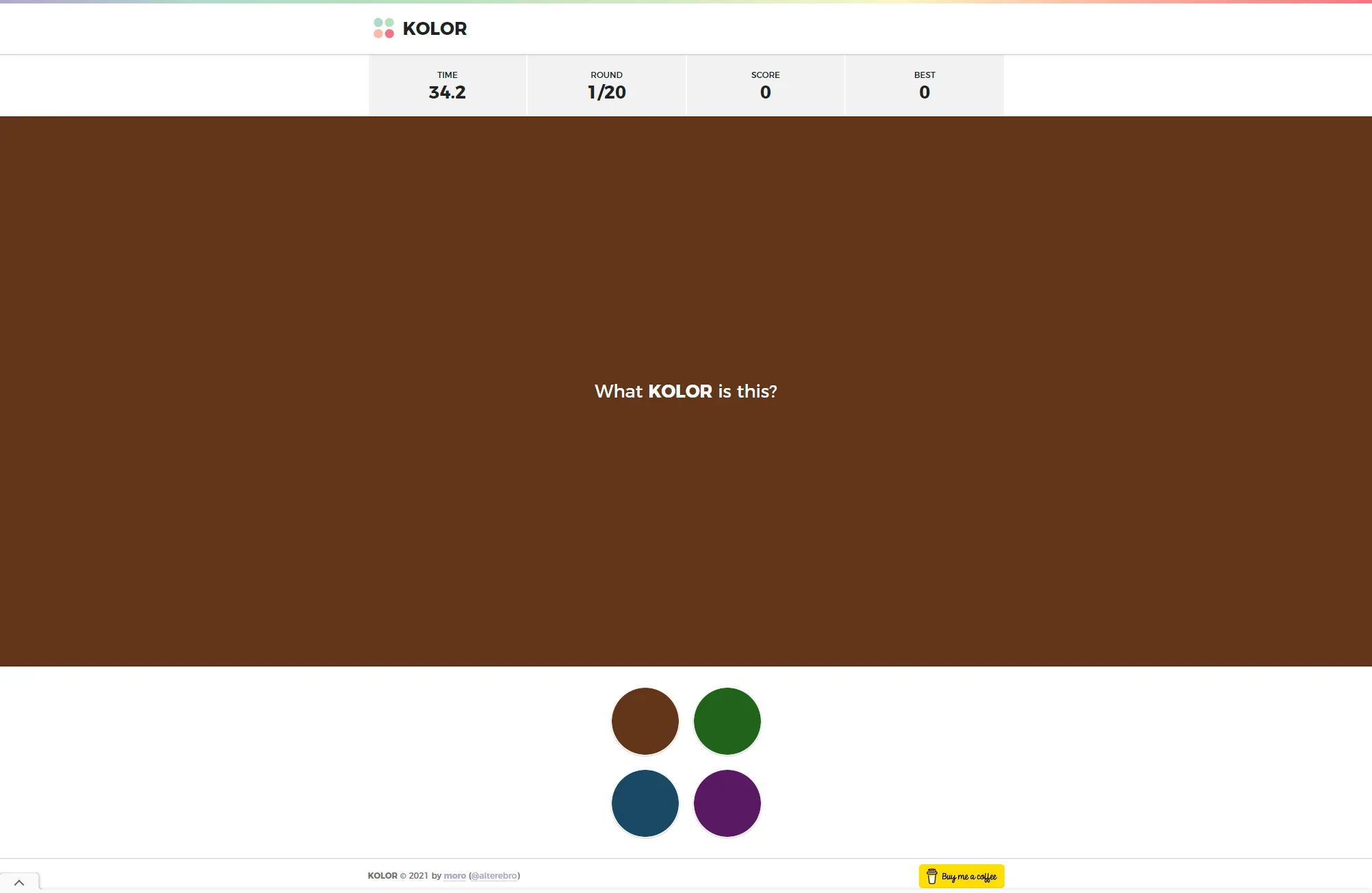
3.Kolor(色彩感覚を学べるゲーム2)

colorでなんとなく色彩感覚をつかんできたらこちらもやってみてください!
最初は明らかに違う色なのに進んでいくとどんどん同じような色になっていきます。結構難しかったのでぜひ挑戦してみてください!
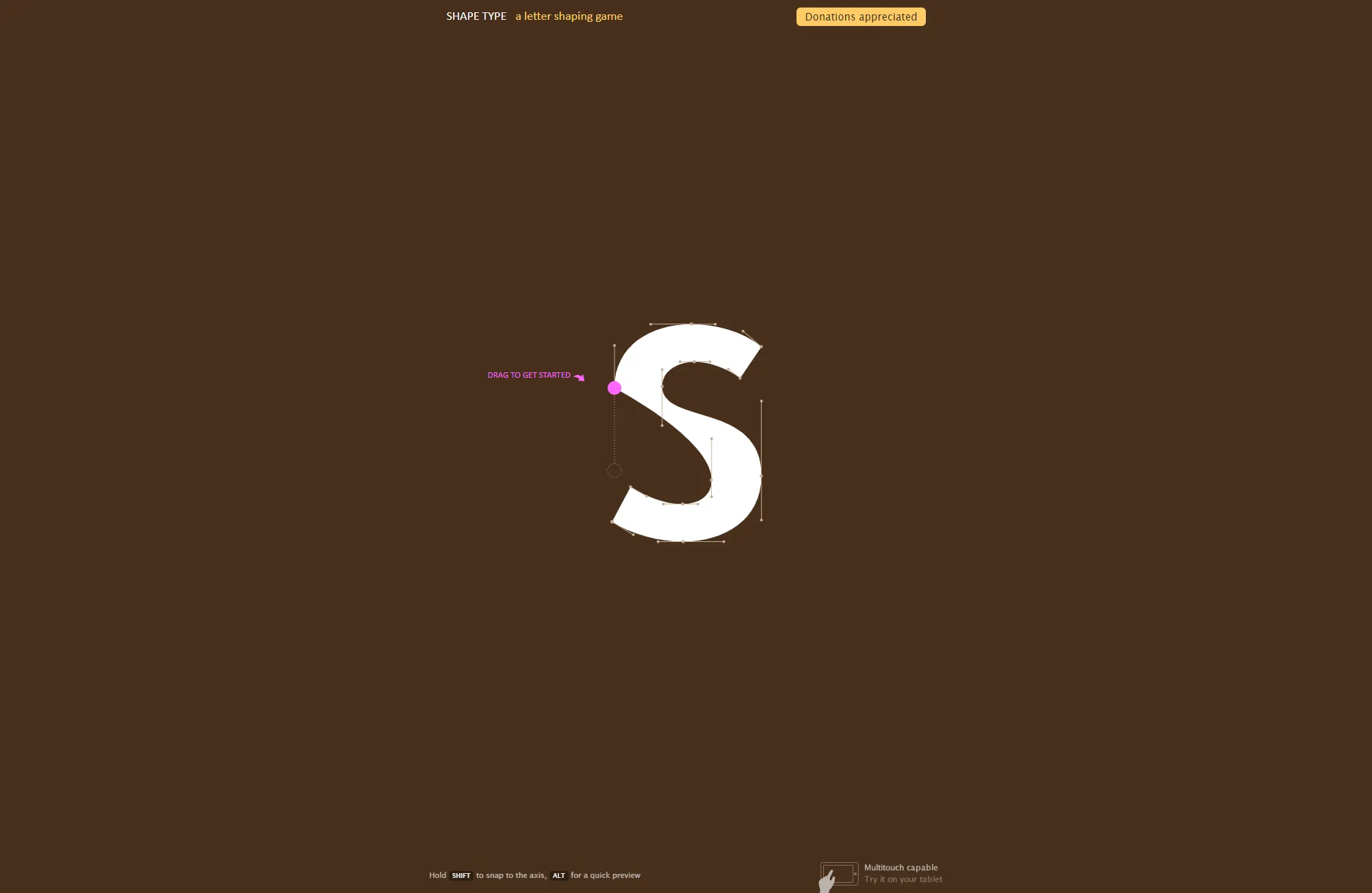
4.shape(ベジェ曲線の感覚を学べるゲーム)

こちらも文字間のサイトと同じく答え合わせの時に自分の回答と答えが重なって見えるので、なんとなく曲線の感覚がつかめます!
5.boolean game(オブジェクトの合成分割の感覚を学べるゲーム)

〇や△、□などを組み合わせるだけでなく、お題の文字や図形にするにはくっつけるのか、削るのか、などを考えるゲームです。
自分の回答がアニメーションでわかるので正解できずとも
「このボタンを押せばここが消えてこんな形ができるのか!」など発見がありました!
最初は簡単なものが多いですがだんだんと難しいものばかりに、、、パズル好きの方にオススメです。
6.Foont.co(フォントの感覚を学べるゲーム)

お題のフォントがどちらかを選ぶゲームですがすごく難しかったです。
なんか細いな、、、とかカンマ(,)の形などで判断するくらいしか私にはわからなかったです。
フォントの違いに気が付けるデザイナーを目指してこれからも頑張っていきます!
おまけ. User Inyerface(すごく使いづらく設計されたサイト)

このサイトはメールアドレスの登録が必要ですが、
最初の入口の時点でも色々と遊べるのでおまけとしてご紹介します。
日々使っている様々なサイトがどれだけわかりやすく作られているのか痛いほど実感しましたw
おまけ2. Method Draw Vector Editor 無料版 illustrator⁉

最後にご紹介するサイトは
Illustratorと同じような機能が使えるフリーのサイトです(すごい‼)
PNGデータやSVGデータなどで書き出し・保存ができるので、作ったらすぐに書き出せちゃいます。
もちろん文字も書けるしフォントもたくさんありました!
いかがでしたか?
調べてみると結構たくさんのサイトが出てきて驚きました。
どれも気軽に始められるのでみなさんもぜひやってみてください!
個人的に
1.KERNTYPE(文字間)
3.Kolor(色彩感覚を学べるゲーム2)
5.boolean game(オブジェクトの合成分割の感覚を学べるゲーム)
この3つは特に面白かったです!
空き時間などにまた遊んでいこうと思います。
