こんにちは!
illustrator大好きの、クリエイターMizです。
今回は、知っていると役に立つillustratorのちょっとした小技をお伝えします。
illustratorを使用したことがある方なら誰もが1度は使用したことがあるはずのアピアランス、「角を丸くする」についてです。
こんな時ありませんか?
平面のデザインをしている際、四角を作ってその中に情報を入れたりしますよね。

↑こんな感じで、オレンジの枠の事です。
このオレンジの枠をちょっと柔らかい雰囲気にしたいとき、「角を丸くする」を使います。
すると、こうなりますよね↓

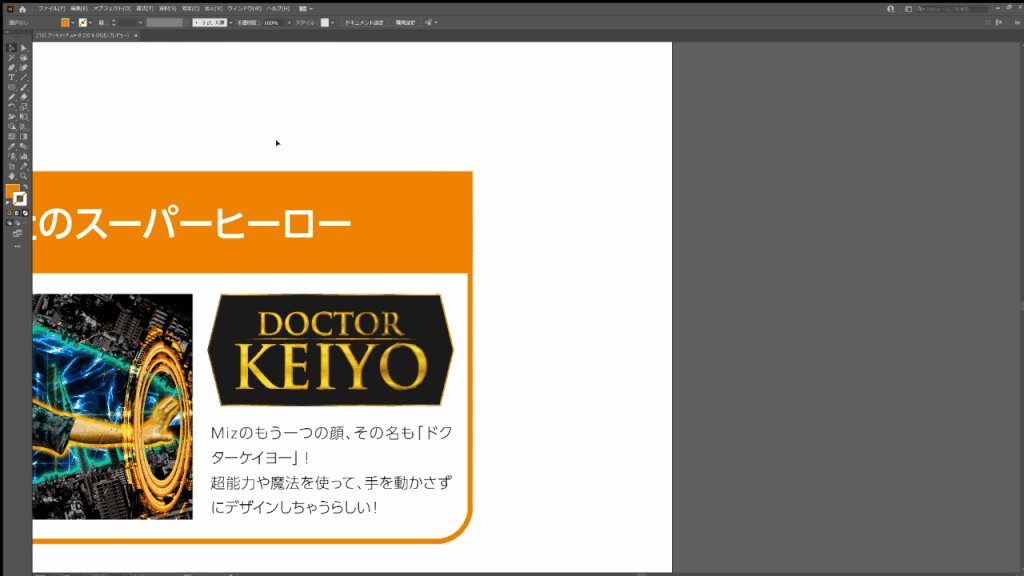
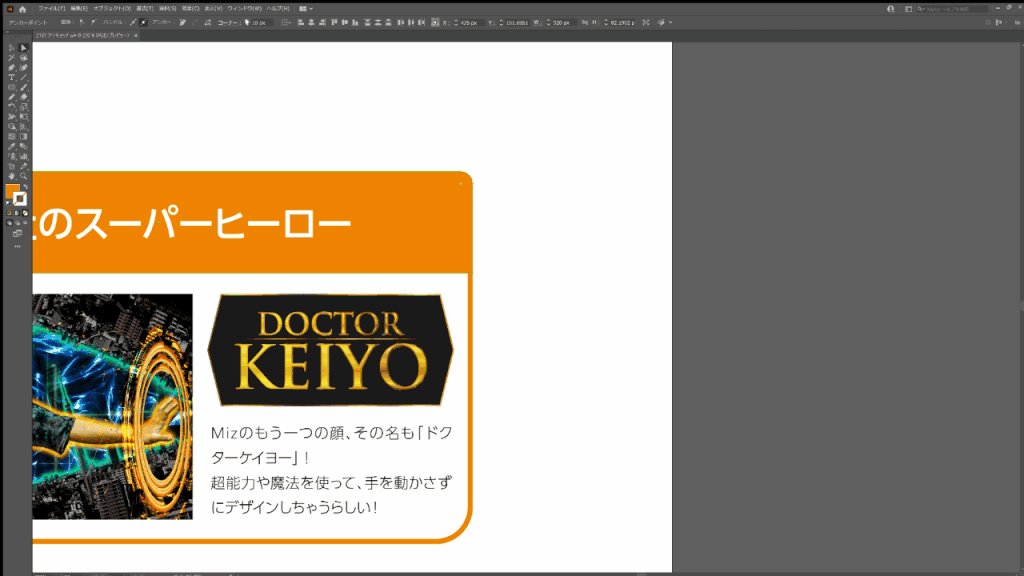
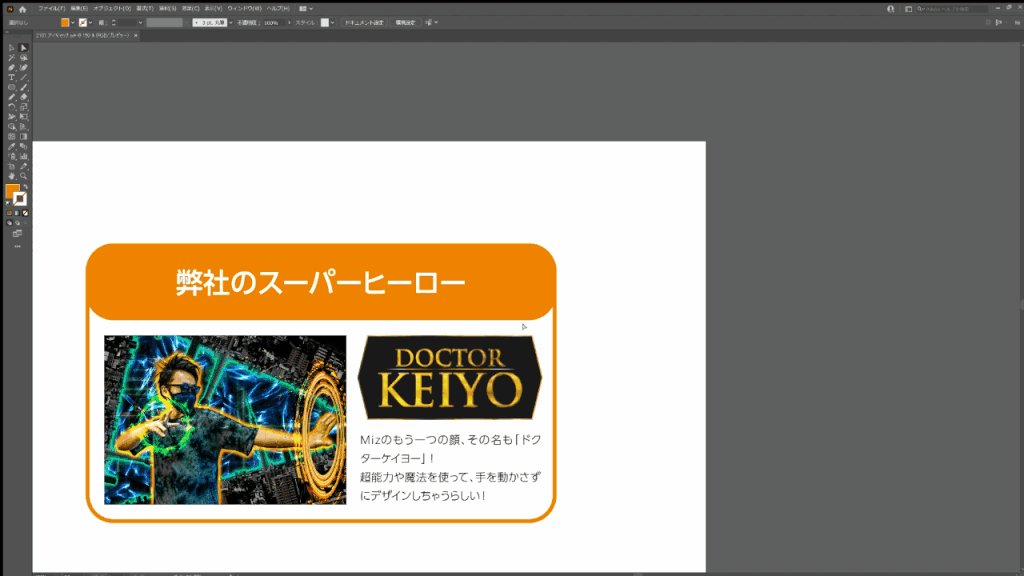
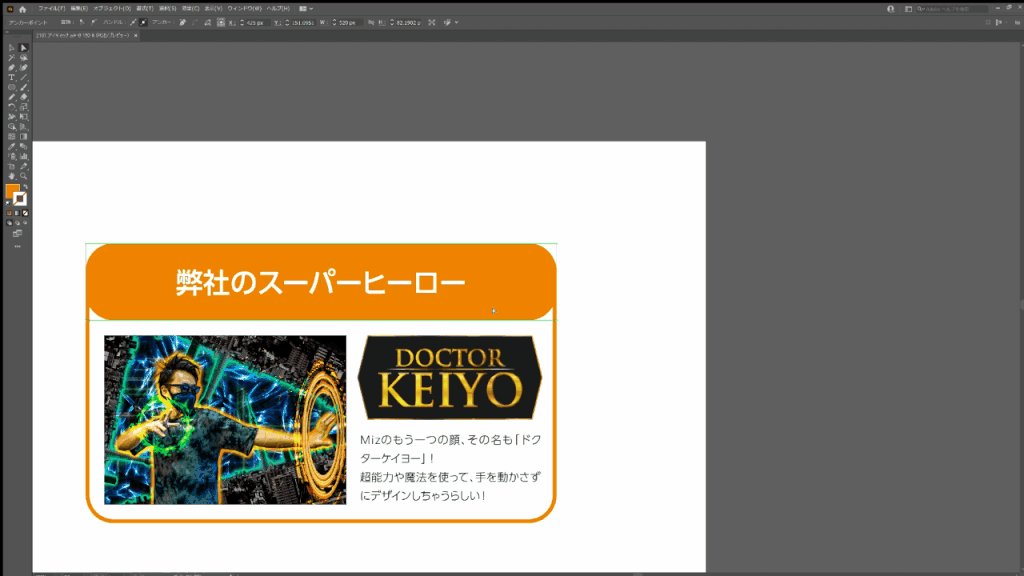
これ、「弊社のスーパーヒーロー」のタイトル部分のオレンジの四角が、ちょっと気持ち悪くありませんか?
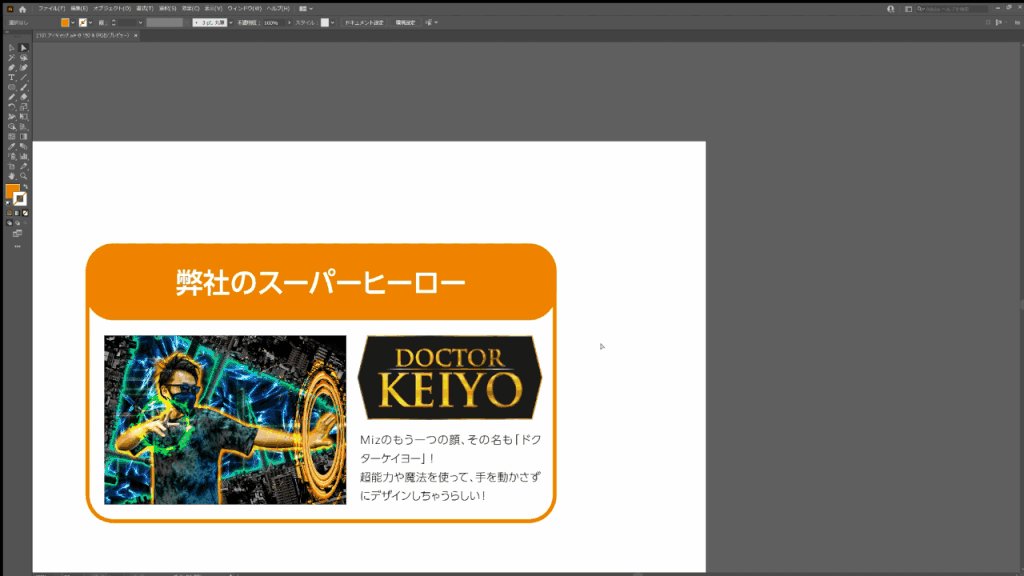
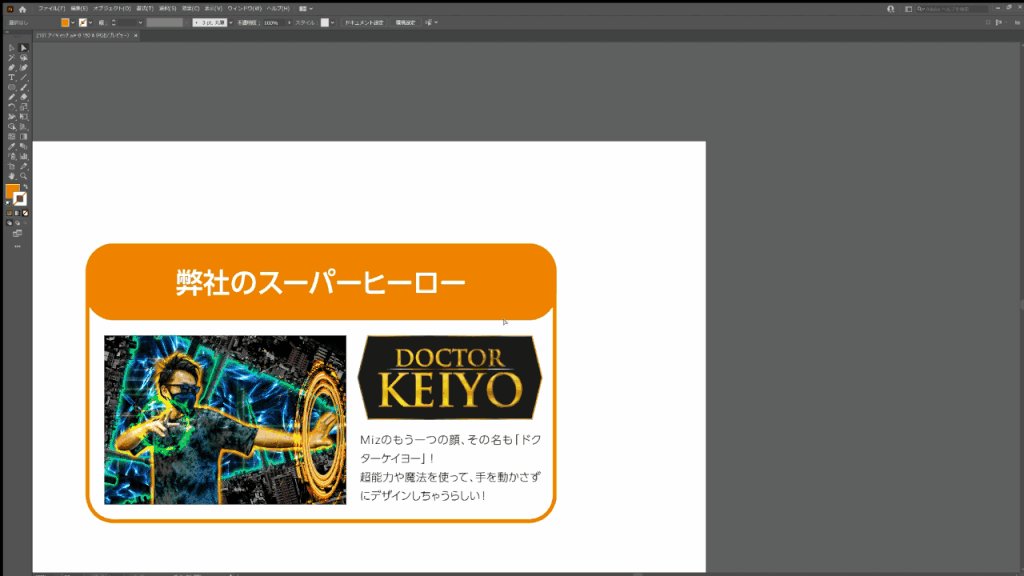
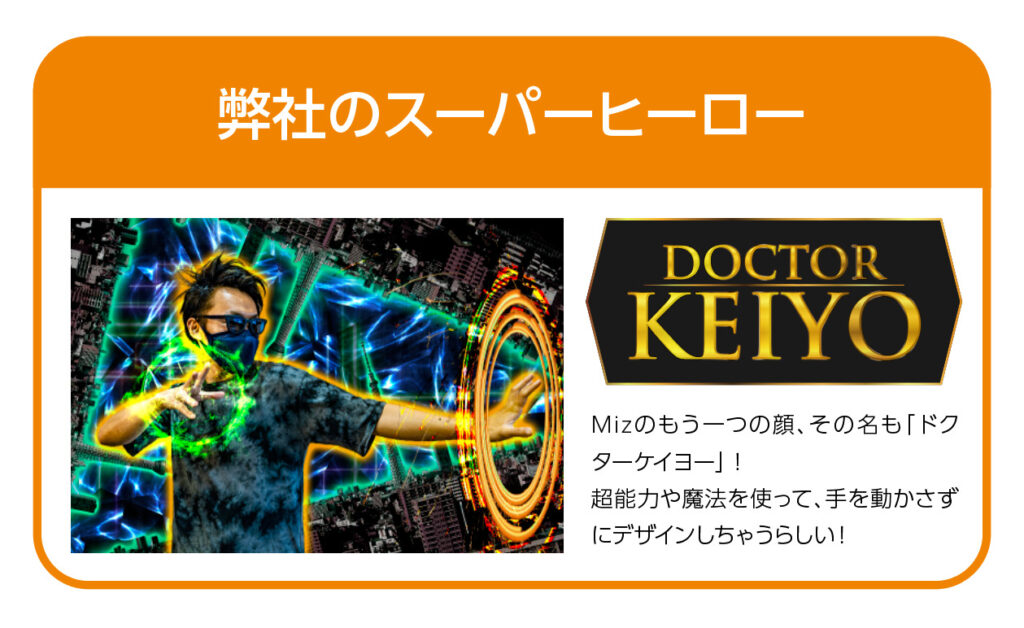
私は、こうしたいのです!(先に完成形をお見せしますね)↓

どこが違うかというと、そう、タイトルのオレンジの四角の下の角は「角を丸くする」になっていないのです!

こちらをカンタンにサクッとやる方法をお伝えします!
普通にやろうとすると
「角を丸くする」のアピアランスは、当然全ての「角」を認識して丸くしてくれます。
なので、今回のオレンジのタイトルの四角も四隅全てが丸くなります。
アピアランスを使用しないで作ることはカンタンにできます。
白い矢印の「ダイレクト選択ツール」を使用すると、選択した「角」のみ任意の丸み加減を適用できます。
もちろんこのやり方でも問題ないのですが、アピアランスではないのでスポイトで効果を移すこともできませんし、大きさを変えたりした際に崩れてしまう可能性もあります。
【Miz流のやり方】こうやってやります!
私は、こうやってやります。
まずは、普通に角丸のアピアランスをかけます。
もちろん、先ほどのようにちょっと気持ち悪い感じになります。

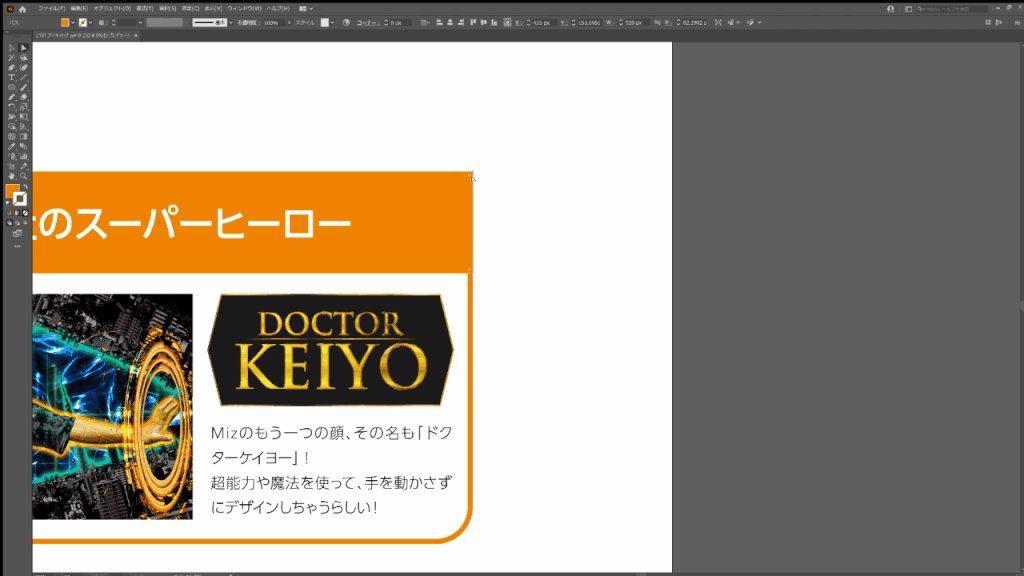
つぎに、このオレンジのタイトルの四角の「下の辺」のみをダイレクト選択ツールで選択します。
ドラッグすると選択しやすいですよ!

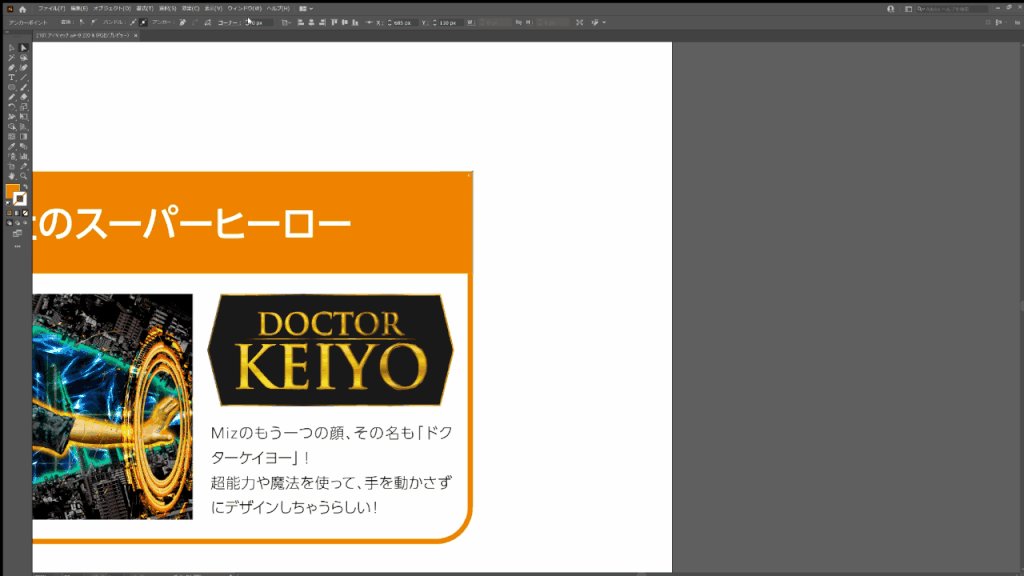
そして、選択した四角の「下の辺」のみを、削除します!
どういうことかというと、アウトライン表示で説明すると以下のような状態にします。

仕組みとしては、「角」ではなくなってしまうので、下の両端の部分は角丸にはならないという訳です!
下の辺のみ削除した瞬間、下のようにやりたかった処理になってると思います。

終わりに
いかがでしたでしょうか?
ちょっとした小技で、カンタン・便利に角丸の処理ができたと思います!
このような小技、まだまだ沢山ありますので随時投稿していきたいと思います!
ちなみに、弊社のスーパーヒーローがちょっとでも気になった方、是非こちらをご覧ください!笑
https://youtu.be/QpZ7wXIDHEY
ありがとうございました!
