こんにちは、Rinです!
最近流行っている「猫ミーム」を皆さんはご存知でしょうか?
■猫ミームとは?
簡単に説明すると、日常生活で面白かったことなどを、猫の素材を使用して、動画にしたもの!
実際の猫ミーム動画
引用元:TikTok hizkp
こちら、今TikTokを中心に流行っていて、
なんともいえないシュール感がじわじわきて何個も見てしまいます
なぜ猫ミームのお話をしたかというと…
私の友人が猫ミームのイラストとアニメーションを制作していて、
私も作ってみたいな〜と思ったからです🐱
なので今回は、私の猫ミームイラスト描きたい願望を叶えつつ、
簡単なアニメーション制作の方法も共有して行きたいと思います!!
今回は、Adobeのイラスト制作ソフト
「Adobe Fresco」を使っていきます!
■Adobe Frescoとは?
iPad向けの本格的なイラストが描けるソフトで、
筆圧を感知してくれるので、まるでアナログのようにイラストを描くことができます!
ブラシの種類も多く、水彩ブラシはアナログで描くようにどんどん絵の具が広がっていく仕様になっています🙌
Frescoには「モーション」という
簡単なアニメーション制作機能がついています!
今回はこちらを使用してアニメーションを制作していきます!
早速実際に制作していきましょう!!
まずはFrescoで新規のドキュメントを作ります。
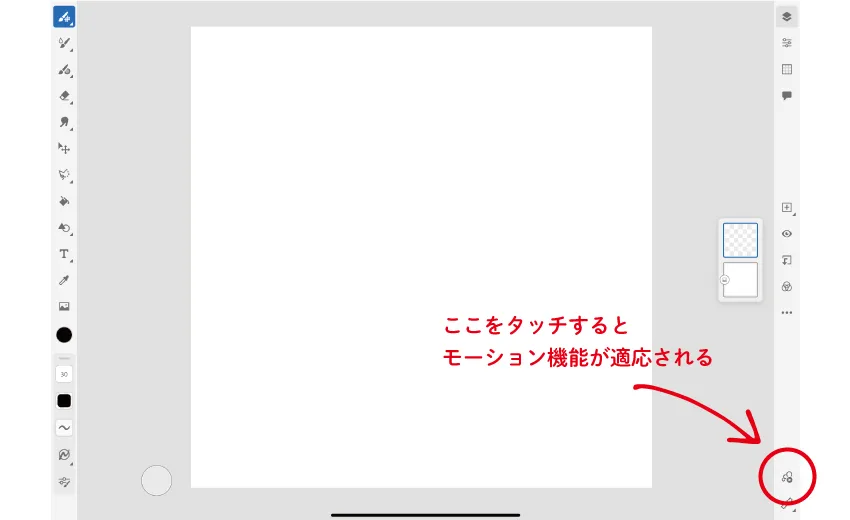
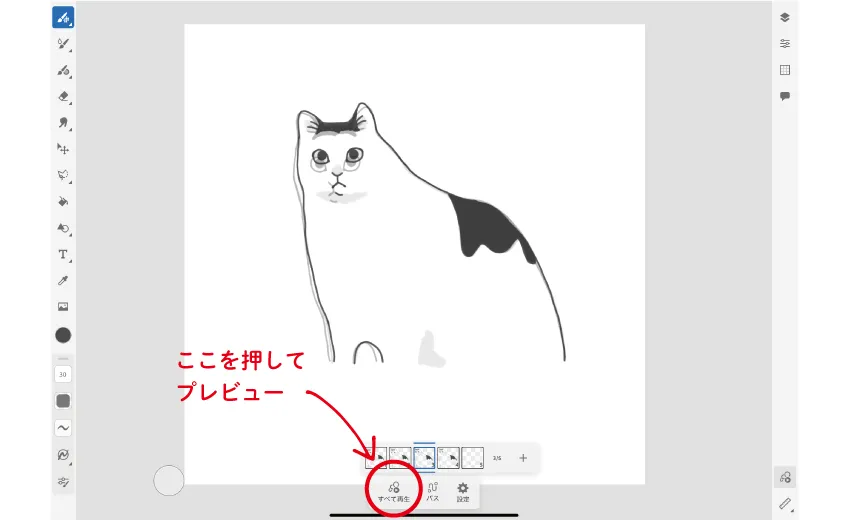
制作画面になったら、右下のモーション機能ボタンをタッチします。
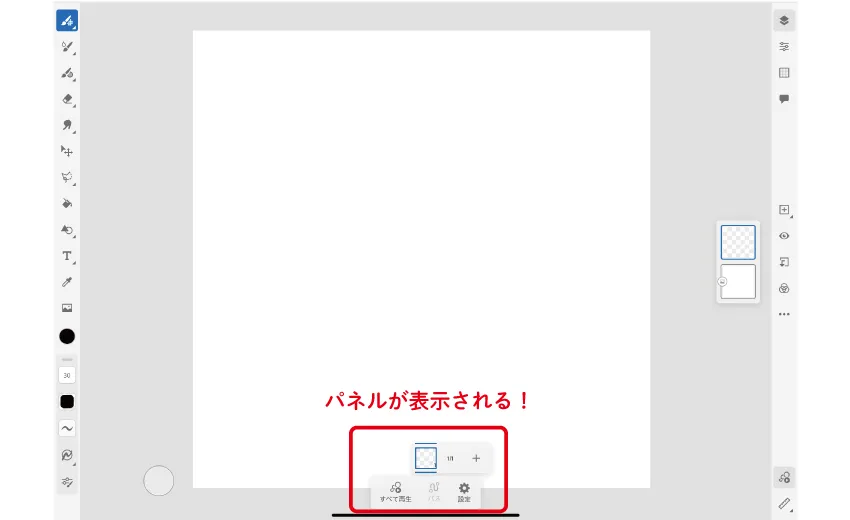
モーション機能が適応されると、
下部にパネルが表示されます!
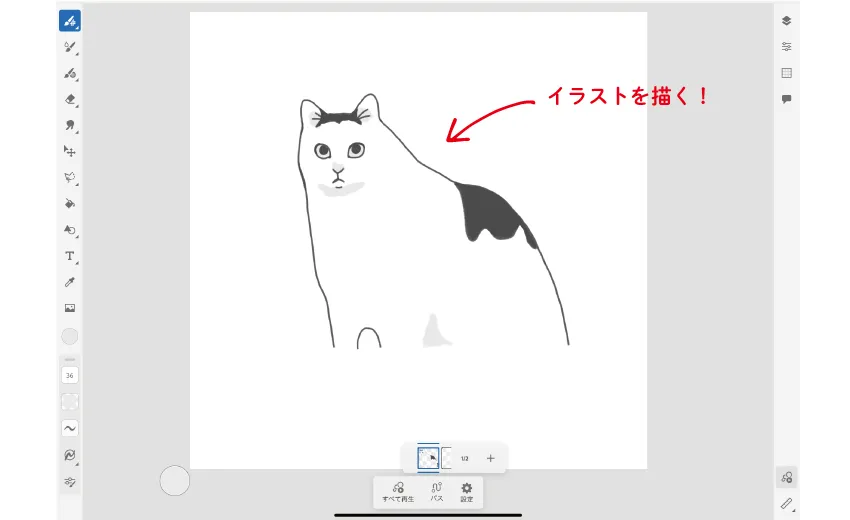
そうしたら、次はイラストを描いていきます!
初心者の方は、ガッツリとしたイラストよりも、
線画だけなど簡単なイラストで描いていくとスムーズにいきます🙆
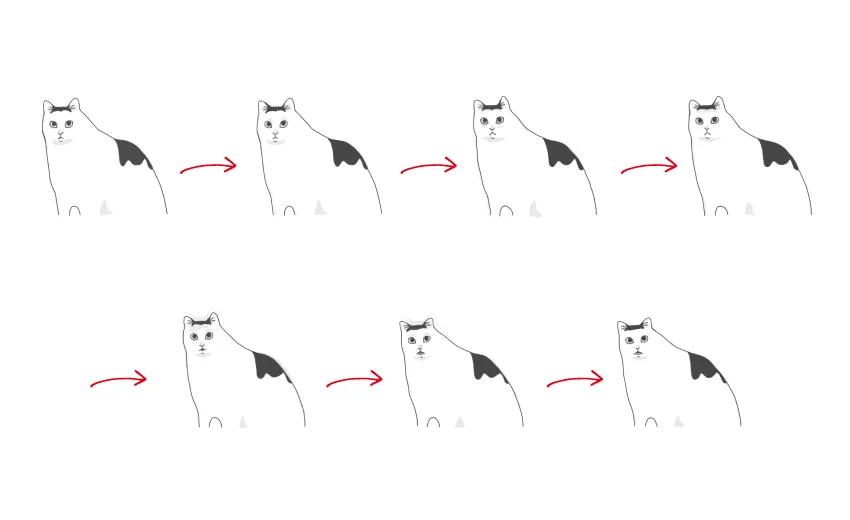
今回私は「は?」の猫ちゃんを描きます!!
イラストを1枚描き終わったら、
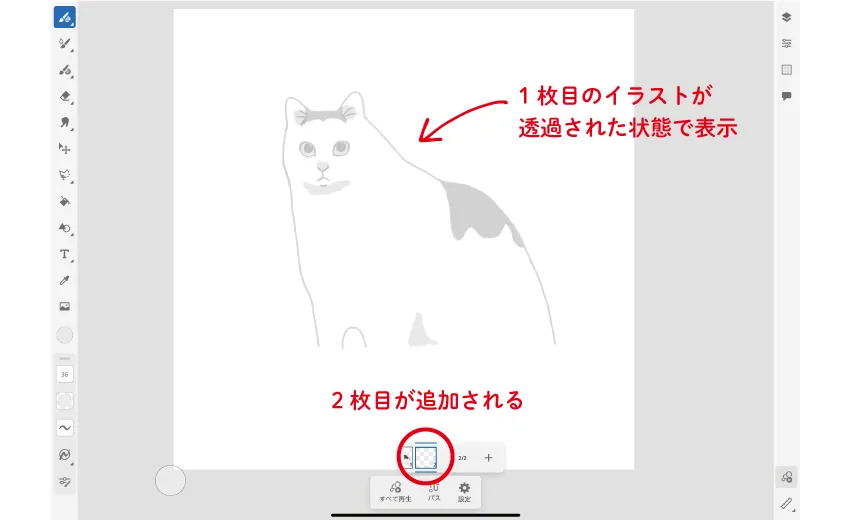
下のパネルの「+」ボタンを押します。
そうすると2枚目が追加されて、
1枚目に描いたイラストが透過されて表示されます!
これを元に次のイラストを描いていって、あとはひたすらどんどん繋げていきます!
ちなみに、プレビューで再生をしながら進めていくと、
違和感が無いか確認ができるのでおすすめです!
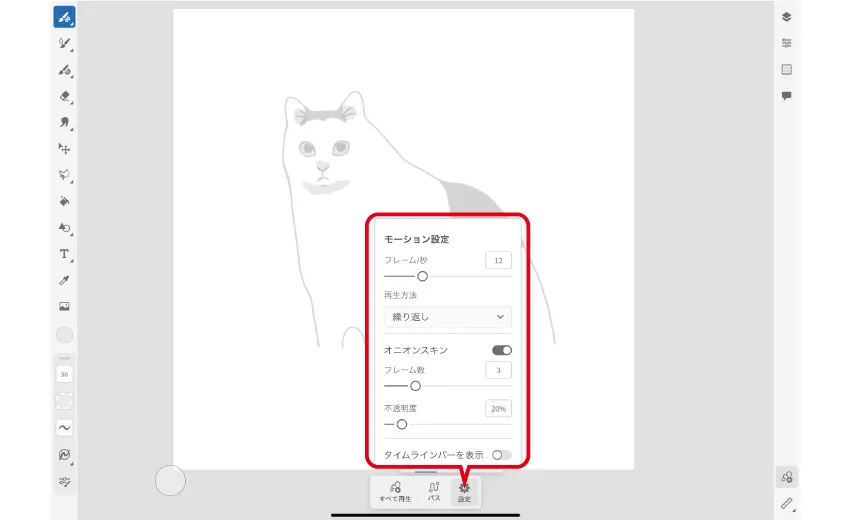
また、設定からは、前のイラストの透過表示のレベルや、
モーションの速度などを調整できます!
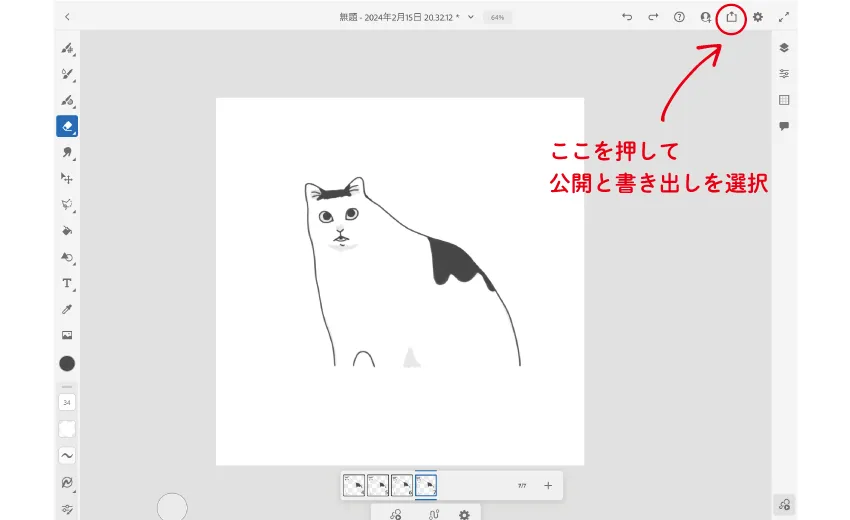
全て描き終わったら、次は書き出しです!
右上の右から3番目のアイコンをタッチして、
公開と書き出しを選択します。
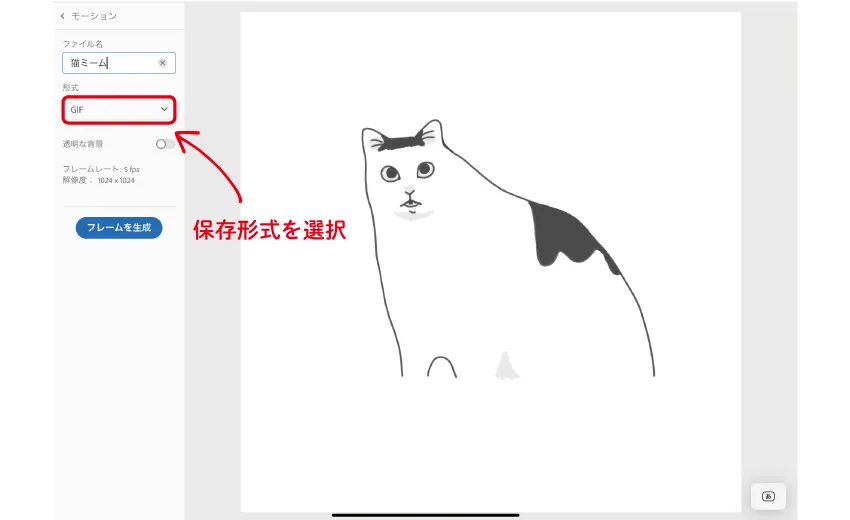
そこから「モーション」を選択すると、保存形式が選べるので、
MP4・GIF・PNGシーケンスの3つから選択をします。
私は今回GIFで保存しました!
完成したGIFがこちら!
「は?」の音声も出て欲しい〜〜〜〜〜〜〜!

今回は簡単な方法でしたが、
上手く使えるとレベルの高いアニメーションも作成できそうです!
モーションパスという、パスを引いた線に沿って、
イラストが動く機能もあるみたいです!
ゆるいアニメーションにしたい場合は、
今回の手書き風簡単な作成方法がおすすめです!
最近そんなゆるいアニメーションを制作したので、
弊社のInstagramアカウントから覗いてみてください〜!
この投稿をInstagramで見る
私自身アニメーションは手を付けたばかりなので、
これから使いこなせるように頑張ります!
それではまた次回のブログで〜!