何事においても、「余白」や「すき間」がピッタリと整列されている方が気持ち良いですよね?

何を言っているのかというと、主にデザインでの余白やすき間のことです。
めっちゃ気になって几帳面に揃える人、全く気にせず感覚&見た目でやっちゃう人、
みなさんは、どっち派ですか??
どうも、めっちゃ気になって几帳面に揃える派のMizです。
私がデザインをしている際、一番初めに必ず行う作業があります。
それは、ガイドを引くことです。
見ていただいた方が早いので、例をご覧ください↓↓↓


これ、どっちの方がキレイに揃って見えますか?
ええ、当然上の方ですよね!
デザインとしてわざとズラしたりランダムに配置することはありますが、特別理由がないのであれば、
基本的には余白とすき間は統一されていた方が気持ち良いと感じるのです。
この例では、ピンク色の部分、水色の部分でそれぞれ等しい余白の幅に設定をしています。

余白やすき間を統一することで、余計な違和感を与えずに済むのです。
揃っていないとダメという事ではないのですが、揃っているのが当たり前という前提なので、
揃っていないと違和感を覚えるという事です。

実際の作業ですが、先ほどお伝えしたとおり、一番初めに行う作業は「ガイドを引く」です。
今回は私なりのやり方をご紹介します。
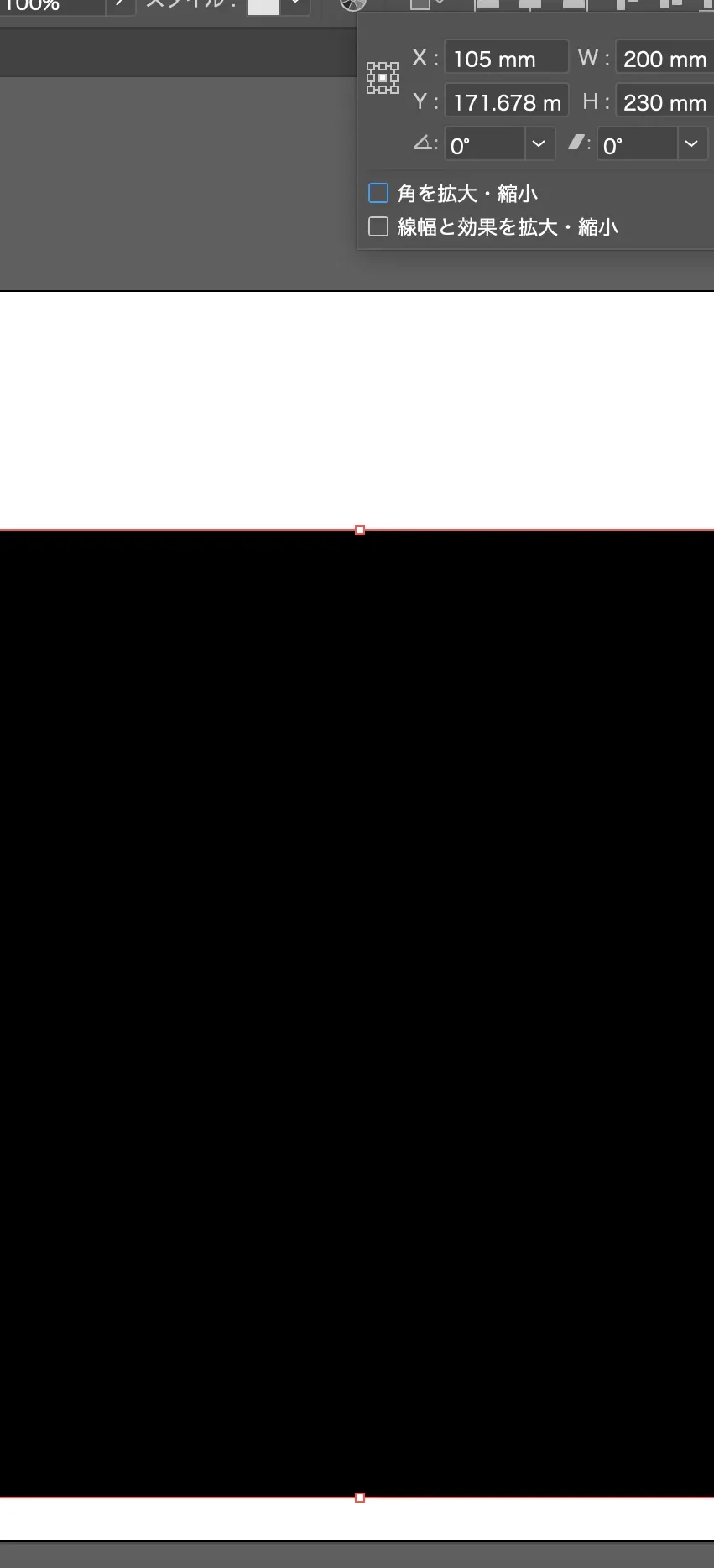
仕上がりサイズがA4サイズの場合、まずはA4サイズの寸法(縦297mm×横210mm)の大きさの長方形を作成して、アートボードにピッタリ配置します。


デフォルトでアピアランスに白塗りと黒線が入っているので、どちらも「なし」にして「cmd+5」でガイド化します。

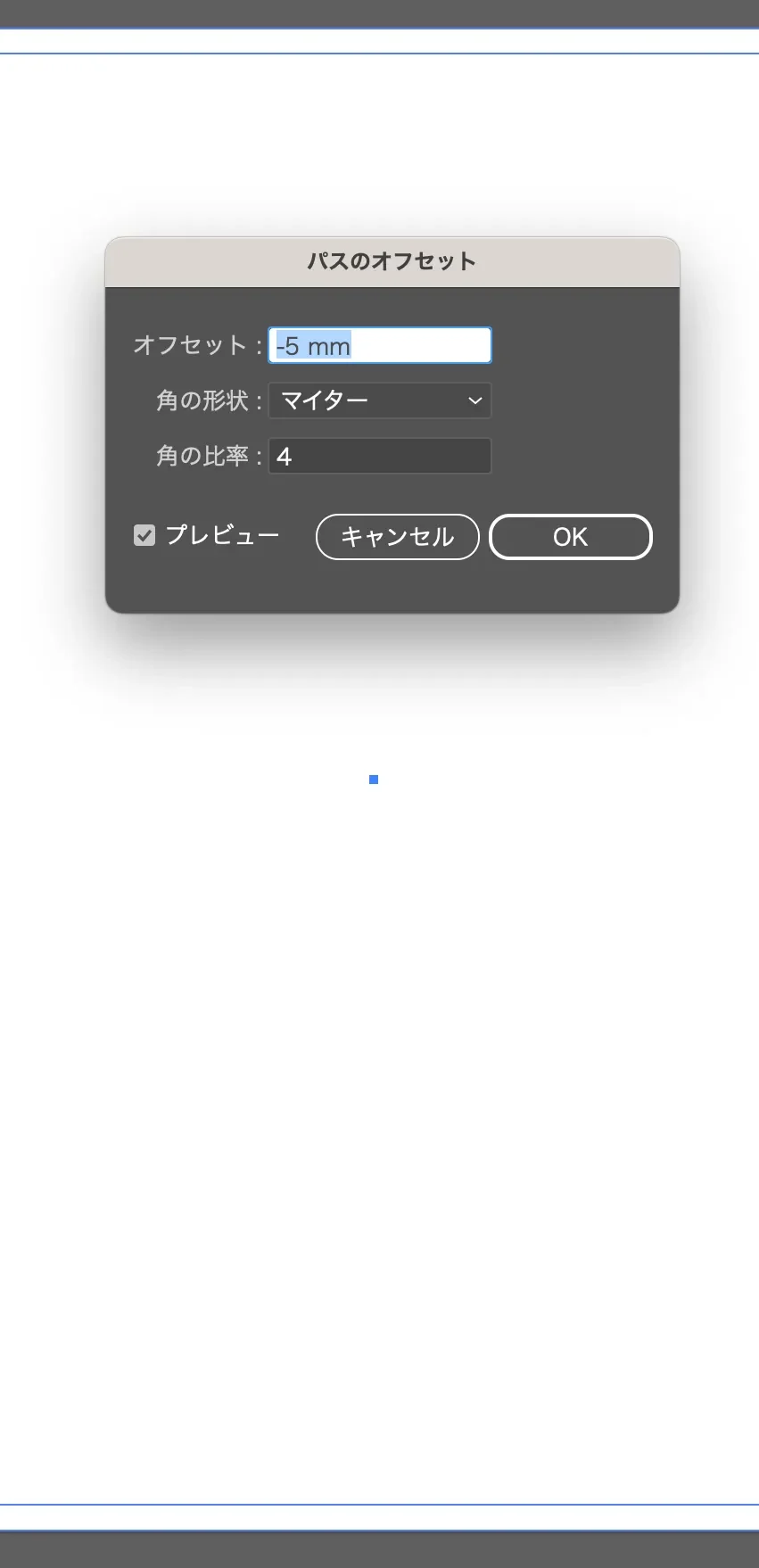
次に、このガイドを選択して、「パスのオフセット」で任意の数字を入れて「OK」を押します。
私は5mm〜10mm位で設定することが多いです。
(今回は5mmで設定します)


すると、隅の余白が縦も横もちょうど5mmずつになりますね!
この5mmずつ内側に入れた四角形のガイドの中でピッタリ作業を行えば、誰がみても違和感のない、キレイな余白でデザインをすることができます!
もう一つ、きれいな余白・隙間を作ることができる、私が多用するツールをご紹介します。
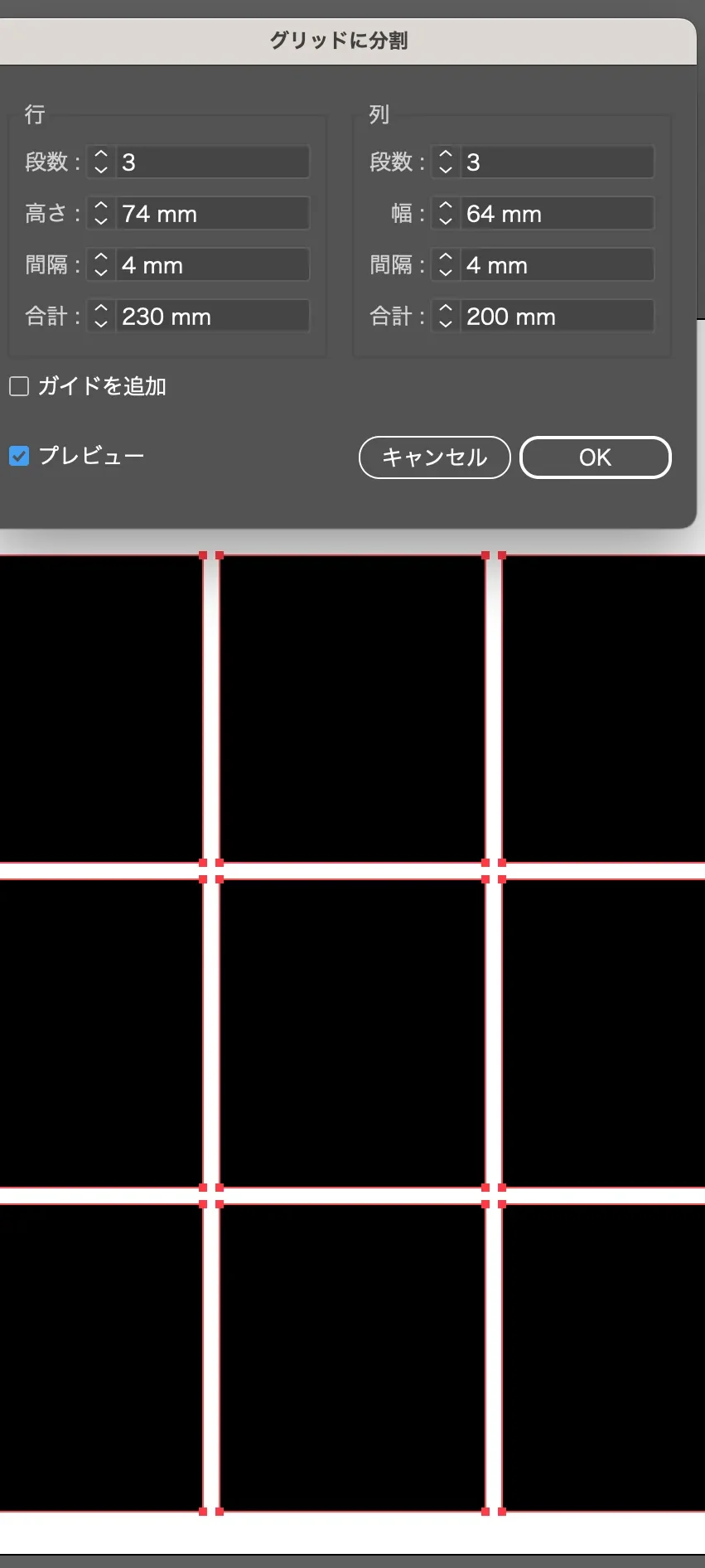
それは「グリッドに分割」です。
以前は「段組設定」という名称でした。
使い方はカンタン!
オブジェクトを配置したい全体の大きさで長方形を作成し、
(できれば正数にしておいた方が気持ち良いです)

「グリッドに分割」を行い、任意の数字を入力するだけ!

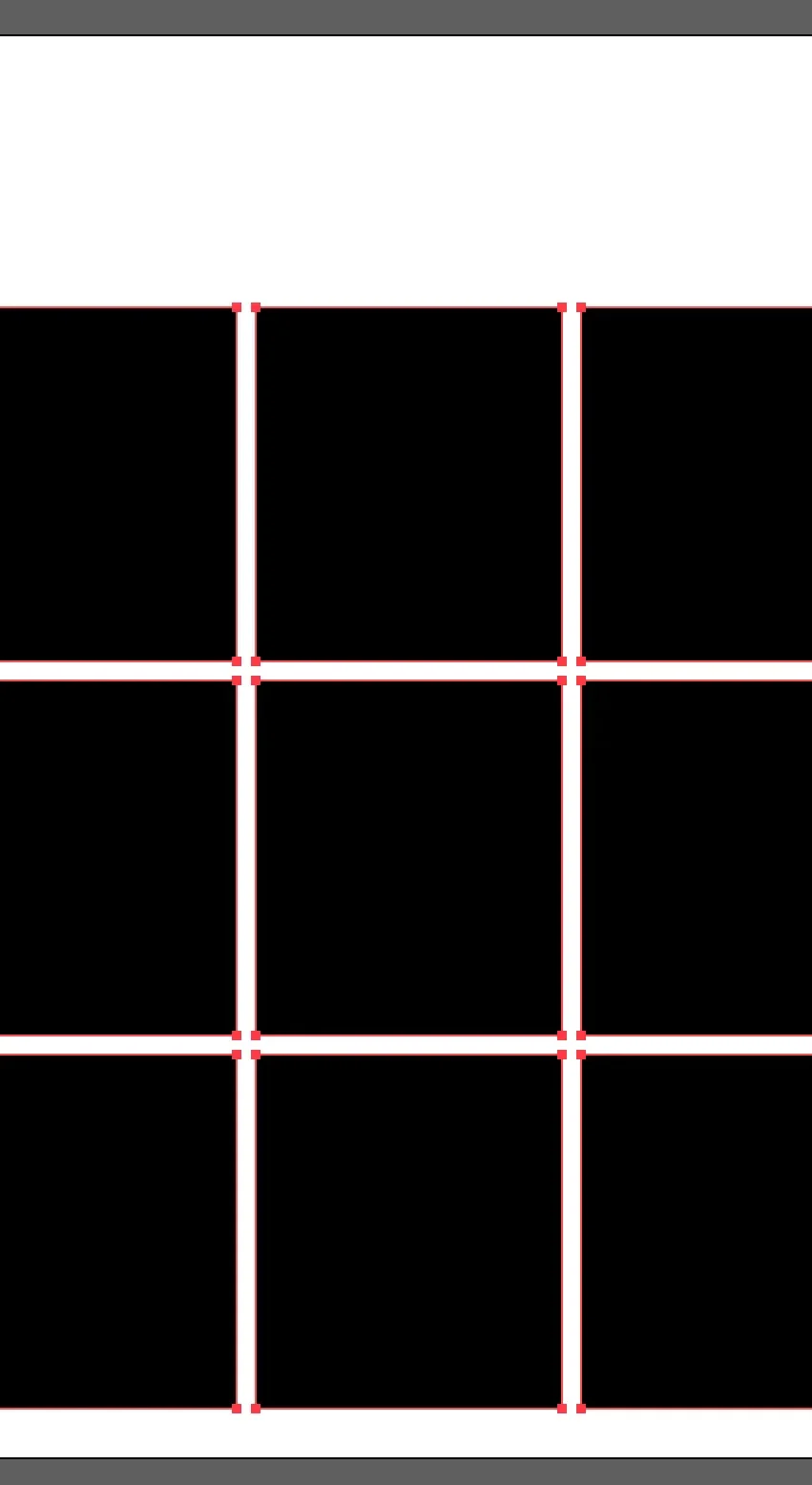
上記の設定では、縦と横それぞれ3つずつ、それぞれの余白は4mmずつ等間隔で空けていることになります。
もちろん、計9つの四角いオブジェクトは全て同じ大きさになっています。

これで準備が整いましたね!
ここからこの四角形の中にデザインを施したり、配置をしていきます。
以上のように、初めにデザインする場所をガイドとして設定をすると、自身もとても楽になります!
決められたキャンバスの中でスムーズに作業をすることができます。
平面でデザイン構成をする際は、是非参考にしてみてください!
